What is Jamstack for Web Developers?
If you’re a web developer, then you may have heard of a relatively new technology called Jamstack. It’s been gaining a lot of recognition lately and is quickly becoming the go-to platform for web developers to build fast, secure, and reliable websites and applications. But what exactly is Jamstack? In this blog post, we’ll dive into the specifics so that you can understand this technology inside and out. We’ll look at how it works, its benefits, and more. By the end of this article, you should have a better understanding of what Jamstack is and how to use it in your development workflow.

What is Jamstack?
Jamstack is a web development architecture that uses client-side JavaScript to build dynamic web applications. It is a modern approach to web development that delivers better performance, scalability, and security than traditional server-side rendering architectures.
Jamstack is a new way of building websites and apps that delivers better performance, scalability, and security than traditional server-side rendering architectures. It uses modern tools and technologies such as React, Vue.js, Angular, and Node.js to build fast, secure, and scalable web applications.
Jamstack is not only about using client-side JavaScript to build dynamic web applications; it's also about using modern tools and technologies such as React, Vue.js, Angular, and Node.js to build fast websites and apps that are secure and scalable.

The Benefits of Jamstack for Developers
The Jamstack is a modern web development architecture that delivers performance, scalability, and security by pre-building webpages and apps so that they can be served directly from a content delivery network (CDN).
This approach to web development has numerous benefits for developers, including:
1. Reduced time to market: Jamstack websites and apps can be built and deployed faster than traditional server-rendered websites. This is because all of the heavy lifting is done upfront, so there's no need to wait for a server to render pages on-demand.
2. Increased scalability: Jamstack websites are easy to scale because they're served from a CDN, which has infinite scalability. This means that you don't have to worry about your website crashing due to increased traffic.
3. Improved security: Jamstack websites are more secure than traditional server-rendered websites because they don't rely on dynamic server-side code. This means that there are fewer opportunities for hackers to exploit vulnerabilities in your website's codebase.
4. Greater flexibility: Jamstack websites are more flexible than traditional server-rendered websites because they can be built using any programming language or framework. This gives you the freedom to choose the tools that best fit your needs.
5. Better developer experience: Jamstack development is simpler and more enjoyable than traditional web development thanks to its focus on static assets and decoupled services. This makes it easier to reason about your code.
How to Get Started with Jamstack
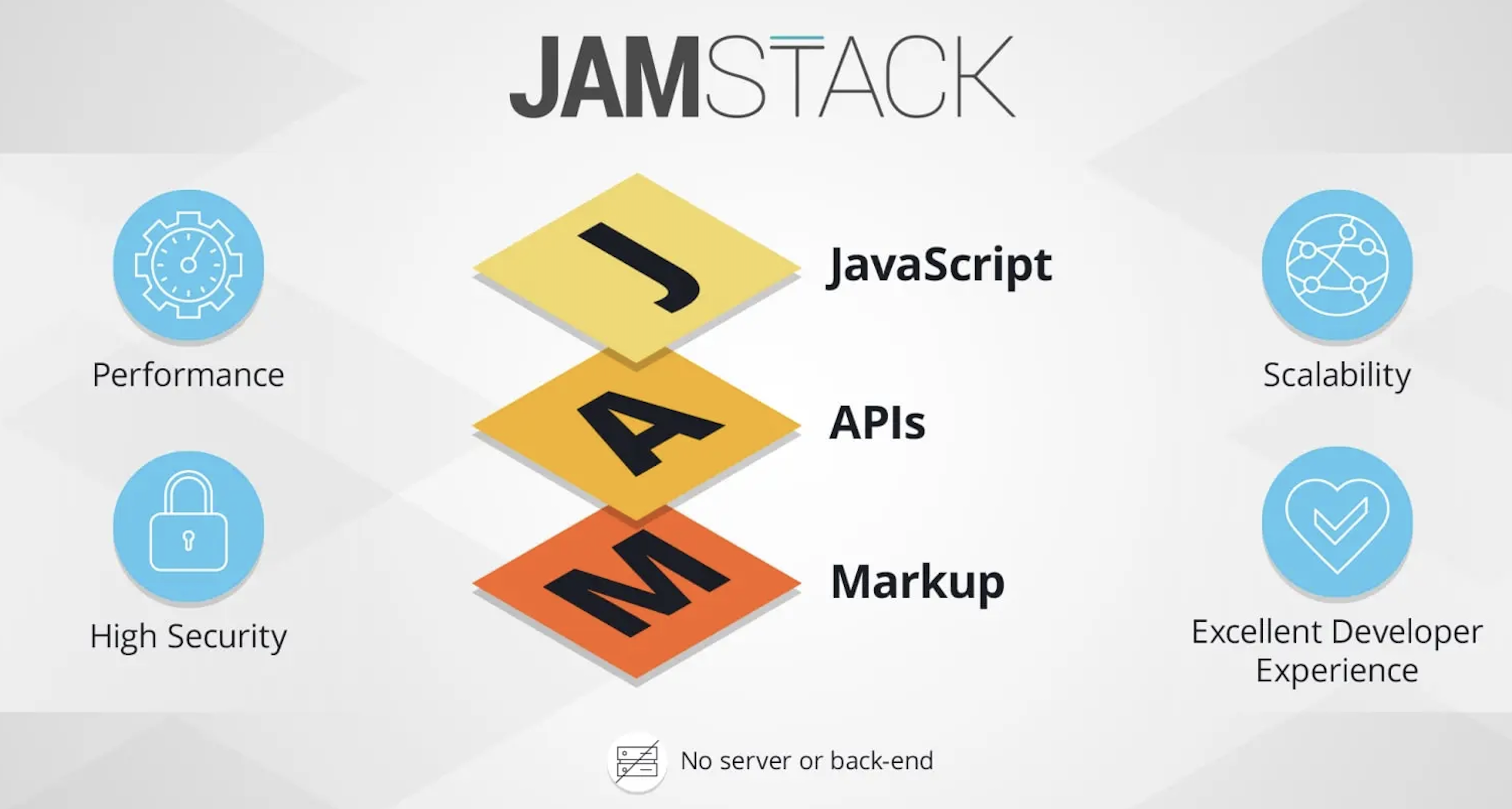
Jamstack is a new way of building websites that has gained popularity in recent years. It is a modern architecture that uses JavaScript, APIs, and Markup to create fast, secure, and scalable web applications.
If you're a web developer who wants to learn how to build Jamstack applications, this article is for you. We'll cover what Jamstack is, why it's beneficial for web developers, and how to get started with building Jamstack applications.
What is Jamstack?
Jamstack is a new way of building websites that has gained popularity in recent years. It's a modern architecture that uses JavaScript, APIs, and Markup to create fast, secure, and scalable web applications.
The name "Jamstack" is derived from the term "JavaScript + APIs + Markup". Jamstack apps are built using static site generators or front-end frameworks such as React or Vue. The generated static files are then deployed to a content delivery network (CDN).
Why Use Jamstack?
There are many benefits of using Jamstack for web development:
1. Performance - Since the generated static files are deployed to a CDN, users will experience faster loading times.
2. Security - Since there is no server-side code executing on the user's device, there are fewer security risks.
3. Scalability - since the static files can be served from multiple servers simultaneously, Jamstack apps can
Jamstack Tools and Resources
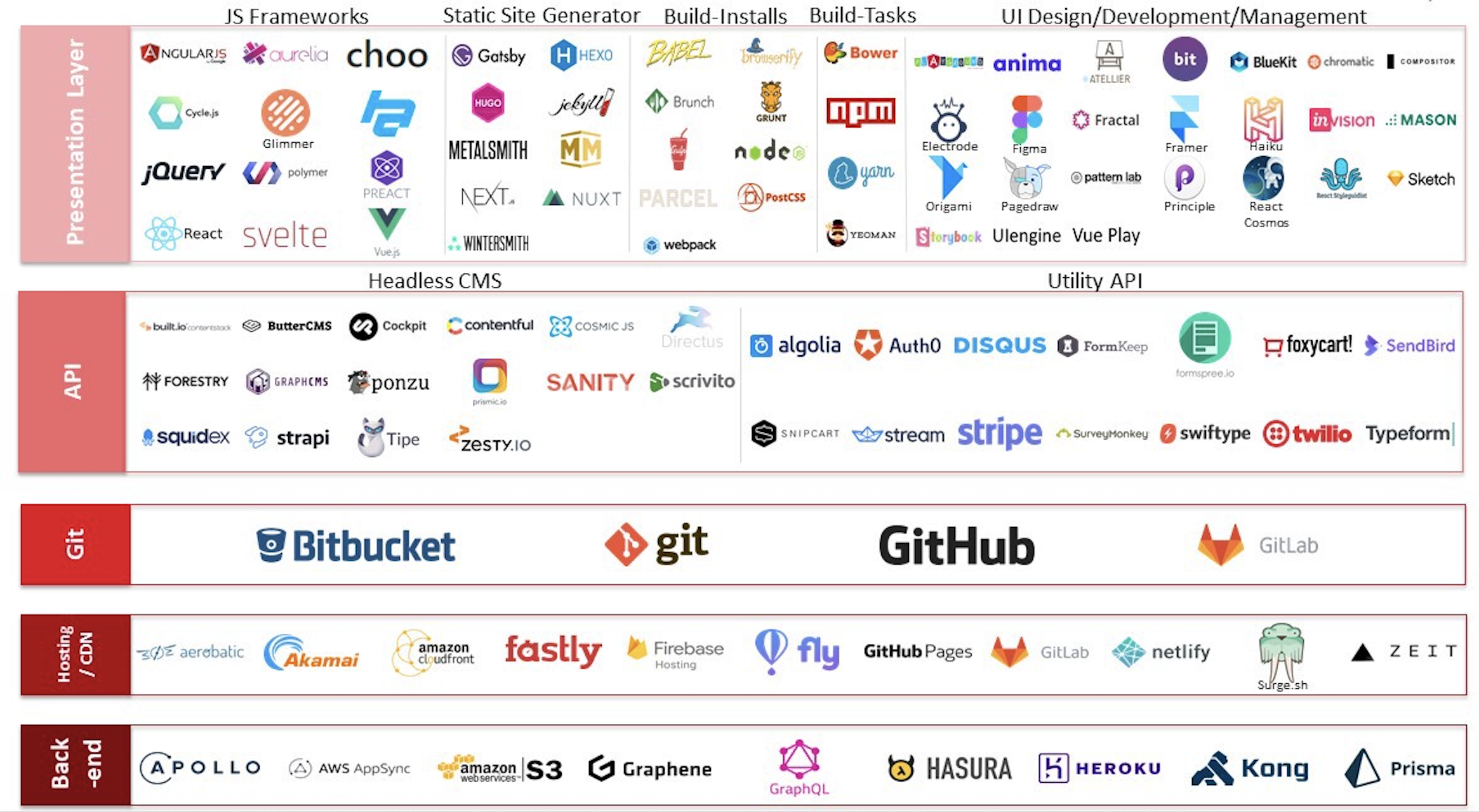
When it comes to Jamstack, there are a few key tools and resources that every web developer should know about. Here are some of the most essential:
1. The Static Site Generator: This is the heart of any Jamstack site. A static site generator takes your content, code, and assets and transforms them into static HTML files that can be deployed to a CDN. Some popular static site generators include Jekyll, Hugo, and GatsbyJS.
2. The Headless CMS: A headless CMS provides a way to manage your content outside of your actual website. This means you can decouple your content from your code, making it easier to manage and update. Some popular headless CMS options include Contentful, Netlify CMS, and Forestry.io.
3. The JavaScript Framework: Once you have your content in place, you'll need a way to dynamically display it on your website. This is where a JavaScript framework comes in handy. Some popular choices include ReactJS, AngularJS, and VueJS.
4. The Build Tools: To compile your code and assets into the final static HTML files that will be deployed to your CDN, you'll need a build tool such as Webpack or Gulp. These tools will take care of all the heavy lifting for you so that you can focus on developing your site.
5. The Hosting Platform: Last but not least, you'll need somewhere
The Benefits of Jamstack for Web Developers
If you're a web developer, you've probably heard of the Jamstack. But what is it, and why is it becoming so popular?
The Jamstack is a new way of building websites that has some big advantages over the traditional methods. First of all, it's much faster and simpler to set up a Jamstack website than a traditional one. That's because all of the heavy lifting is done by the hosting platform, so you don't need to worry about configuring servers or installing software.
Another big advantage of the Jamstack is that it's extremely scalable. If your website starts getting a lot of traffic, it's no problem to scale it up. And if you ever need to take your website down for maintenance, it's easy to do so without affecting your users.
Finally, the Jamstack is also more secure than traditional websites. That's because there's no server to hack into, and all of your data is stored securely in the cloud.
If you're looking for a new way to build websites, the Jamstack is definitely worth checking out.
How to get started with Jamstack
If you're a web developer looking to get started with Jamstack, there are a few things you need to know. First, what is Jamstack? Jamstack is a new way of building websites that delivers better performance, higher security, and lower cost of ownership.
So how do you get started with Jamstack? Here are a few tips:
1. Choose the right tools for the job: When it comes to choosing the right tools for Jamstack development, there are a lot of options out there. However, not all of them are created equal. You'll want to choose tools that will help you build fast, secure, and scalable websites.
2. Learn the basics of web development: If you're new to web development, you'll need to learn the basics before you can start building Jamstack websites. Luckily, there are plenty of resources out there to help you get started. Once you have a firm understanding of the basics, you can start moving on to more advanced concepts.
3. Use a static site generator: A static site generator is a tool that helps you build static websites quickly and easily. There are many different static site generators available, so choose one that best fits your needs. Once you've chosen a generator, follow the instructions to get started.
4. Deploy your website: After your website is built, it's time to deploy it so others can see it online. There are many different ways to deploy
Jamstack Resources
The Jamstack is a web development architecture that uses JavaScript, APIs, and Markup. It is a modern approach to web development that delivers better performance, higher security, lower cost of scaling, and a better developer experience.
Jamstack resources are plentiful and growing every day. Here are some of the best:
-The Jamstack Handbook: This free handbook from Netlify provides an in-depth look at the Jamstack, its benefits, and how to get started with it.
-Smashing Magazine’s Introduction to the Jamstack: A comprehensive guide to the Jamstack from one of the web’s most popular development magazines.
-What Is The Jamstack & Why Should You Care?: A brief but thorough introduction to the Jamstack from Cloudflare.
-The Future of Web Development Is Serverless: An article on why the Jamstack is the future of web development from DEV.to.
The Different Types of Jamstack
Jamstack is a web development architecture that uses JavaScript, APIs, and Markup. It is a modern approach to building websites that delivers better performance, higher security, lower cost of ownership, and a better developer experience.
There are many different types of Jamstack architectures, each with its own benefits and trade-offs. The most common types of Jamstack are:
1. Static Site Generators (SSGs)
2. Serverless Functions
3. Headless CMSs
Static Site Generators are the simplest type of Jamstack architecture. They generate a static HTML website from Markup and JavaScript files. Static Site Generators are fast, secure, and easy to deploy. However, they can be difficult to scale and do not offer the same level of flexibility as other Jamstack architectures.
Serverless Functions are an intermediate type of Jamstack architecture. They allow you to dynamically generate HTML pages from Markup and JavaScript files using APIs. Serverless Functions are more scalable than Static Site Generators but can be more expensive to deploy and require more complex hosting setups.
Headless CMSs are the most complex type of Jamstack architecture. They provide a backend for your website that allows you to manage content using a graphical user interface (GUI). Headless CMSs offer the greatest flexibility but can be more expensive to deploy and require more complex hosting setups.
Pros and Cons of Jamstack
The Jamstack is a new way of building websites that has gained popularity in recent years. The main advantages of Jamstack are that it is very fast, scalable, and secure. However, there are also some disadvantages to using Jamstack that web developers should be aware of.
One of the biggest advantages of Jamstack is its speed. Because all of the assets for a Jamstack website are compiled ahead of time, the website can load extremely quickly for users. This is especially beneficial for users who are accessing the site from a mobile device or have a slow internet connection.
Another advantage of Jamstack is its scalability. With traditional web hosting, it can be difficult to scale a website up or down as traffic fluctuates. However, because Jamstack websites are built on a CDN, they can easily be scaled to meet any demand. This makes them ideal for websites that experience spikes in traffic or need to be able to handle large numbers of users simultaneously.
Finally, Jamstack websites are also very secure. Because they are served statically, they cannot be hacked in the same way as dynamic sites. This makes them an attractive option for businesses or organizations that need to ensure their website is secure from attack.
However, there are also some disadvantages to using Jamstack that web developers should be aware of. One potential downside is that becauseJamstack sites are static, they may not be suitable for sites that require user interaction or input (such as e-commerce
What are the requirements for Jamstack?
Jamstack is a web development architecture that uses client-side JavaScript to build fast, reliable, and scalable websites and apps. To be considered a Jamstack site, your site must meet the following criteria:
- Use a static site generator or Jamstack-aware framework to generate your HTML files
- Include at least one build step to compile or transpile your source code
- Include some form of preprocessing for your CSS and JavaScript files
- Use a CDN to deliver your static assets
Jamstack sites are typically built using modern tools and frameworks such as React, Gatsby, Next.js, Vue.js, etc. However, you can use any programming language or framework that can generate static HTML files.
How to get started with Jamstack?
If you're a web developer looking to get started with Jamstack, there are a few things you need to know. First, what is Jamstack? Jamstack is a new way of building websites that delivers better performance, higher security, and lower deployment costs. Basically, it's a more modern way of building websites. Here's how to get started with Jamstack:
1. Choose a static site generator: There are many different static site generators available, so choose the one that best fits your needs. Some popular options include GatsbyJS, Next.js, and Nuxt.js.
2. Deploy your site on a global content delivery network (CDN): A CDN will help ensure your website is delivered quickly and securely to users all over the world. Popular choices include Cloudflare and Netlify.
3. Add dynamic functionality with serverless functions: Serverless functions can power everything from contact forms to e-commerce stores on Jamstack websites. Popular choices include Netlify Functions and AWS Lambda.
4. Get started today: Now that you know the basics of Jamstack, it's time to get started building your own site!
Alternatives to Jamstack
The Jamstack is a great way for web developers to build fast, secure, and scalable websites and apps. However, it's not the only way to do things. There are many other options out there for those who want to build their own websites and apps. Here are just a few of the alternatives to Jamstack:
1. WordPress
2. Drupal
3. Joomla
4. Wix
5. Squarespace
6. Weebly
7. Shopify
Conclusion
Jamstack is an innovative approach to website development that offers a combination of technologies for web developers and designers. It makes it easy to create fast, secure websites without having to worry about server configuration or complex back-end coding. With its focus on scalability and security, Jamstack provides powerful tools for developers who want to build modern, responsive websites quickly and efficiently. If you're looking for a new way to develop your web projects, give Jamstack a try – you won't be disappointed!
